After my first few students, I thought I should keep in touch with them. There's so much more you can do with Airtable & no-code.
Huh, I should keep in touch with them, there's so much more you can do with Airtable & no-code.
As faith would have it, I stumbled onto Pixelgeek's livestream. It inspired me to launch my own stream. The first few episodes were me by myself showing off a workflow (and deep down, I was hoping at least one person would join me live). I was so convinced that I had to show off complex workflows to please my audience that I'd spend most of my week prepping the streams. Alas, I learned that folks didn't necessarily want complexity and more importantly that I wasn't smart enough to show something interesting every week.
Starting episode 20, I invited folks to teach me (and the folks watching) things they were experts in. That made the stream sustainable and grow into what it is today: a growing community of learners!
However, as the stream grew both in terms of folks on screen and in popularity, so did the complexity of the workflow. It requires me to schedule guests, have YouTube in sync with my Webflow CMS, auto-create assets and much more!
Here's how I've automated my streaming workflow that has helped me run 80+ streams.
Step 1: Scheduling guests (with Airtable)
The first step in the workflow is scheduling streams which I manage completely in Airtable. Streams are in fact two related things: an availability (date & time of future stream) and a guest (their name, title, etc.). Once a guest has selected an available time slot, we can start working on the stream (title, thumbnail, etc.).
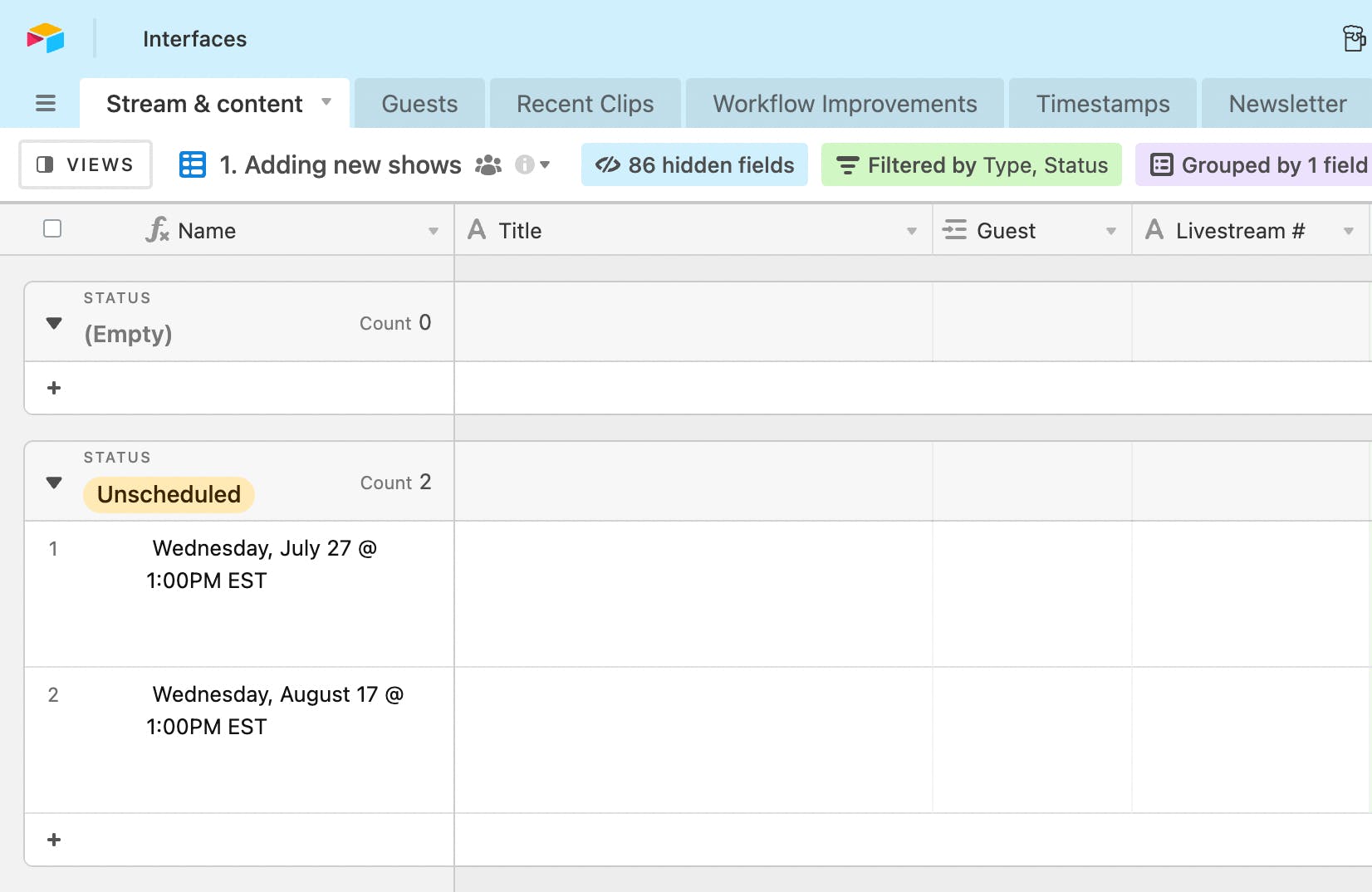
So my Airtable base at its core has two tables: streams and guests. To start, I create availabilities in the stream table by creating records. For instance, there are two upcoming open slots on my stream; one on July 27th and another on August 17th:

With this setup, I can create a form for guests to submit their information and pick an availability. I limit the selection to "unscheduled" streams using conditional visibility.

Once this form is submitted, I use Airtable automations to send an invite to the guest for their scheduled slot and an email to schedule a prep call to prepare the stream!
Step 2: Generate metadata
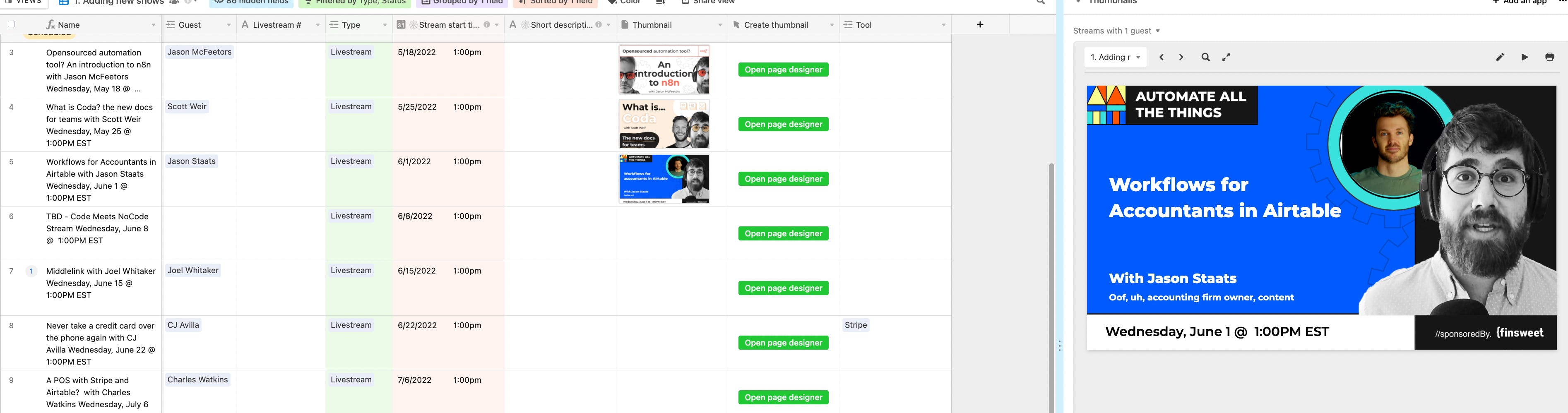
So once I have a guest scheduled, I need to generate all of the metadata that goes into a video: the title, description, thumbnail etc. Some of this is manual (what should we call this stream?) but a lot of it is automated. Namely, I use the Page Designer App to create a placeholder thumbnail:

Step 3: Sync to all the CMS'!
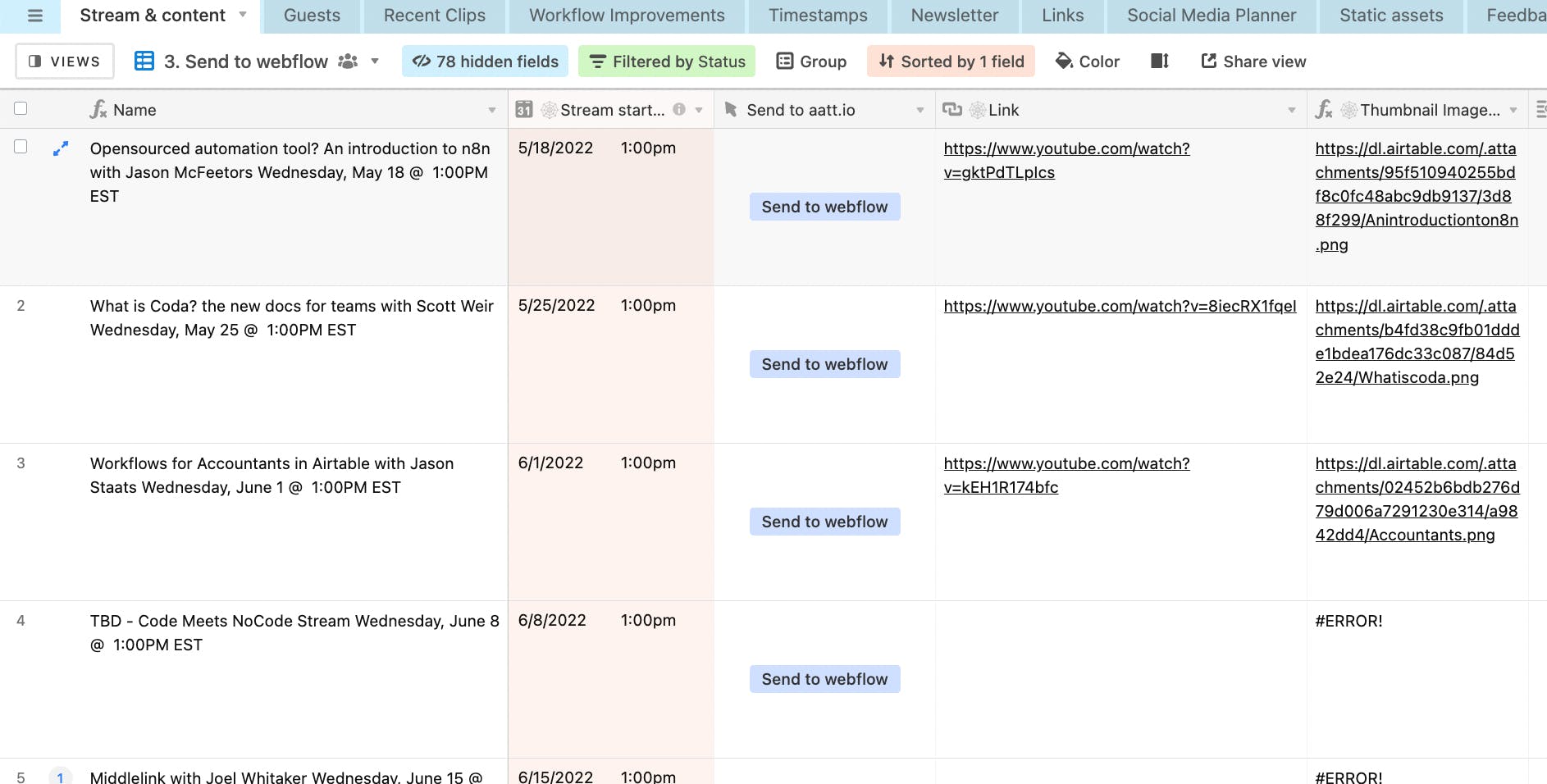
Once I have all of the necessary metadata, I need to get the stream out of Airtable and into YouTube and then to Webflow.
For both, I run a short script from Airtable to generate the YouTube URL and then sync all of the information to the correct CMS. If you're curious about that script, I'd recommend the How to use Airtable as your Webflow CMS in Code meets no-code taught by Connor Finlayson (use code AATT for 50$ off)!

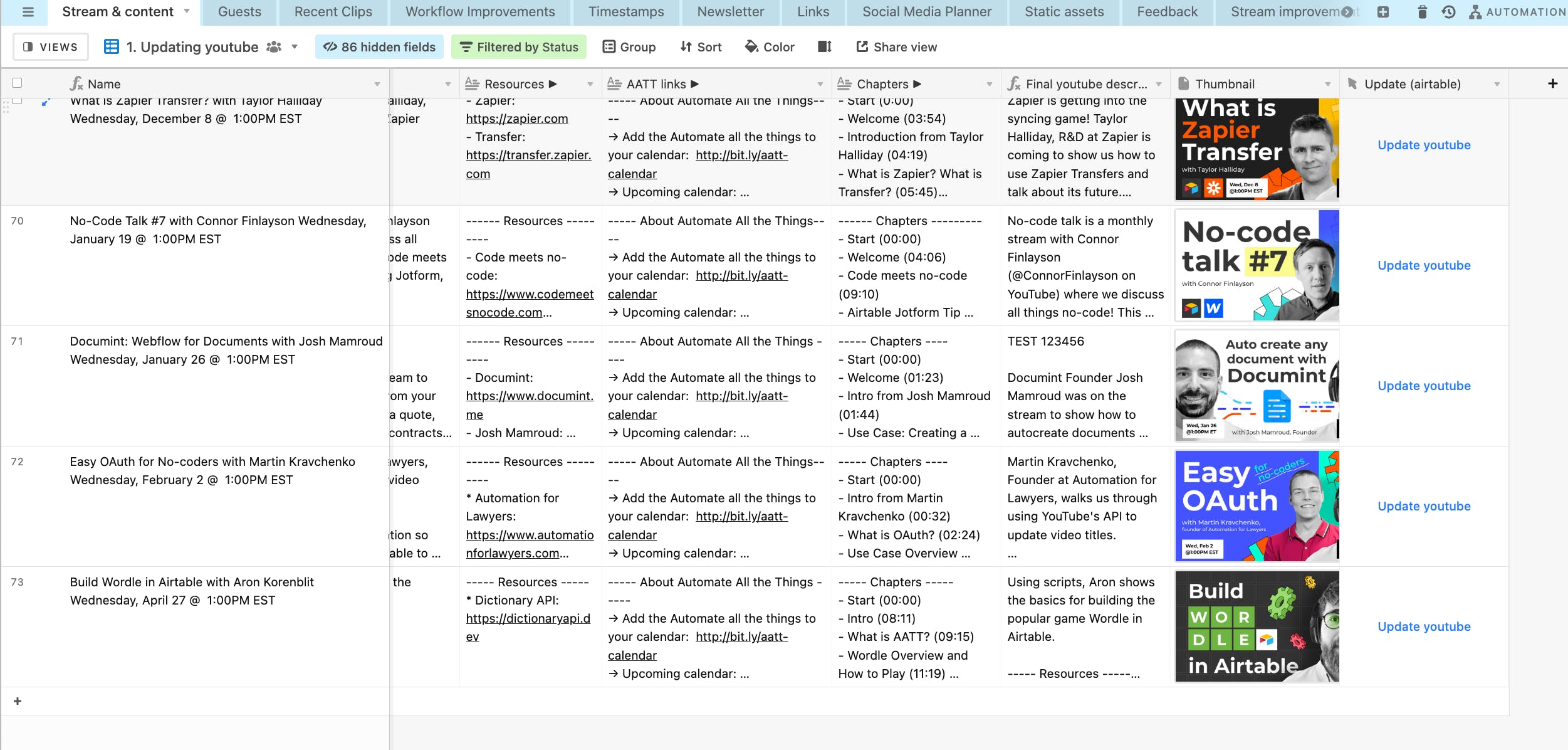
Step 4: Updating Webflow and YouTube post-stream
That was everything that needs to happen before a stream. And there's more after the stream! I have to update every stream's description with resources covered throughout the stream and timestamps so it's easy to navigate. And so I wrote—you'll never guess this one—a short script to sync a rich text field in Airtable to YouTube's description! This allows me to include generic links when creating the stream and then update a stream's description in one click! I say I but in fact all of this managed by the amazing Colleen!
The workflow for syncing YouTube and Airtable is covered in this stream on Oauth with Martin Kravenchenko.

What I love about this workflow is not how much time it saves me (and it saves me a lot of time), it's the fact that it's gotten better thanks to the guests of the show!
It's a living testament to just what's possible when experts are generous enough to spend time teaching. I'm lucky that I have a front seat to every show. And I'm beyond thrilled that others enjoy it too. This workflow is just the cherry on top of the sundae.
Until next week, keep building!
Aron











